
위 이미지를 보면 입력창 오른쪽 외곽선이 검색버튼 색상에 가렸습니다.
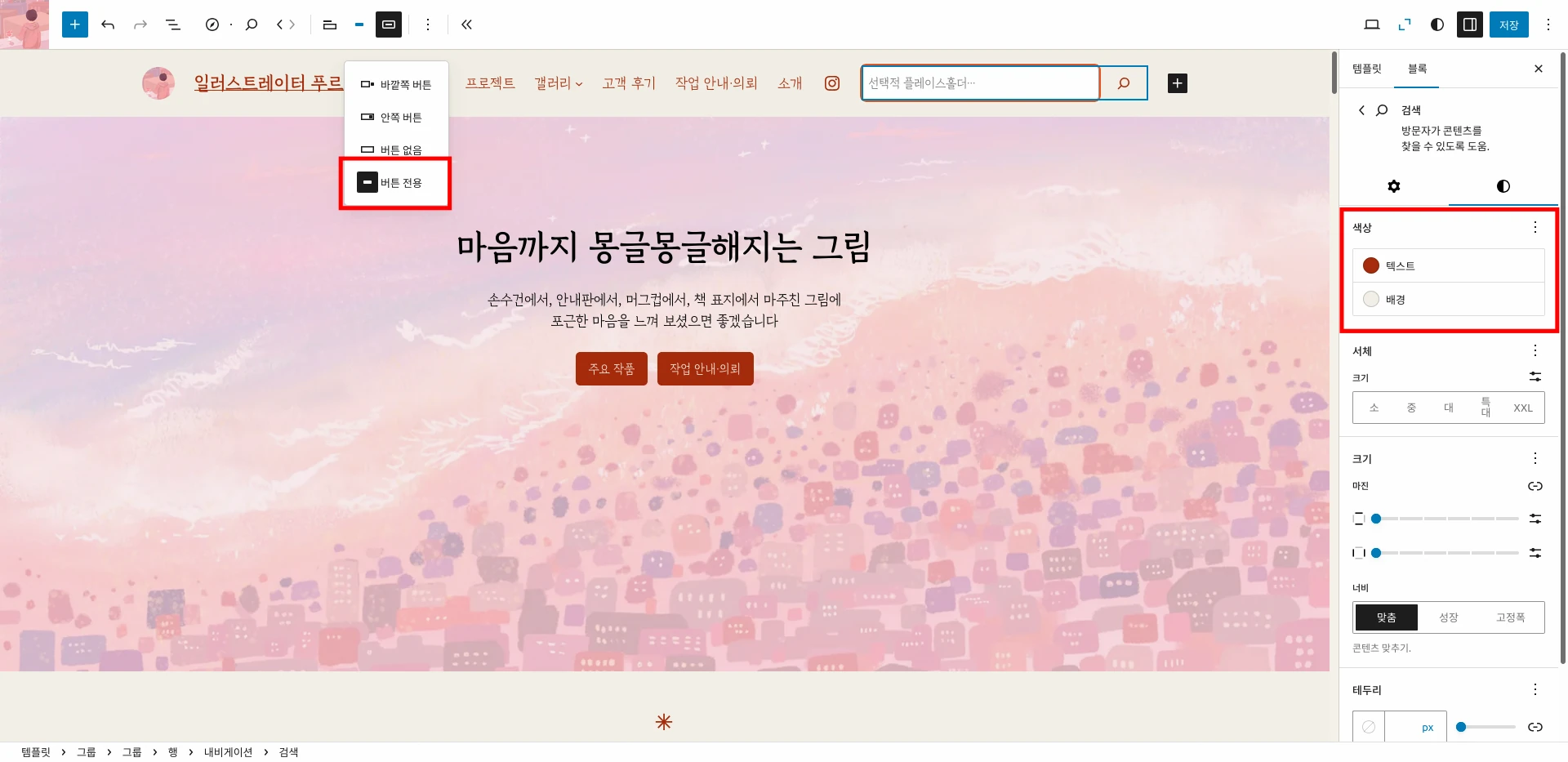
아래처럼 검색창에서 버튼만 남기는 설정을 하고 버튼 배경색과 글자색을 지정한 건데요.

이 문제는 워드프레스 기본 설정으로는 해결할 방법이 없습니다. 결국 해결하려면 추가 CSS를 작성할 수밖에 없는데요. 방법은 비교적 간단합니다.

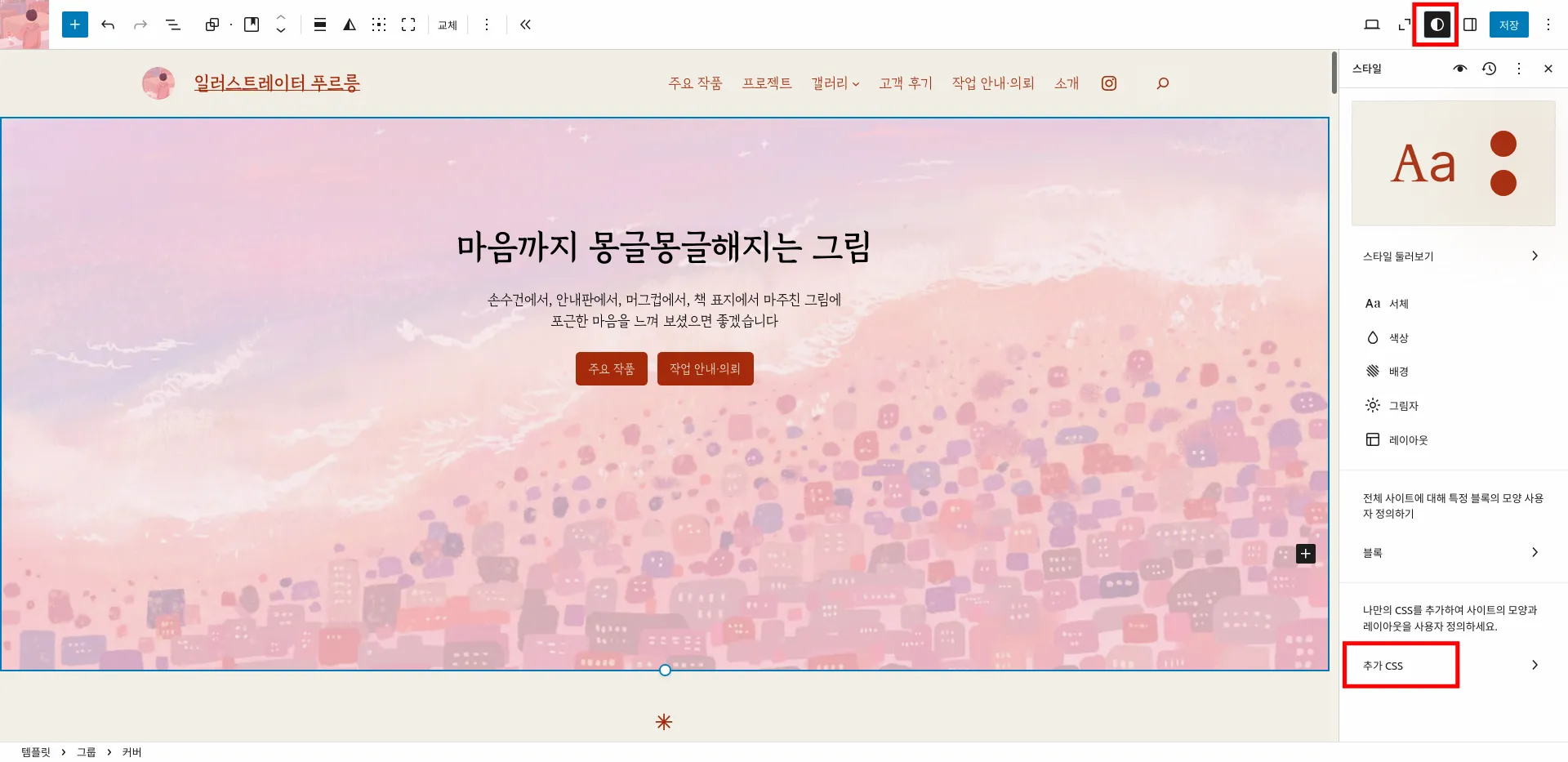
위 이미지에 표시한 버튼들을 눌러서 추가 CSS 작성으로 들어가 주세요. 그리고 아래 코드를 추가해 주세요. 그러면 해결이 됩니다.
.wp-block-search__inside-wrapper {
gap: 2px;
}왜 이런 문제가 발생하는 것일까?
그럼 왜 이런 문제가 발생하는 것일까요?
버튼과 입력칸이 딱 붙어있는 상태에서, 입력칸에 커서가 들어갔다는 것을 알려 주기 위한 외곽선(outline)이 버튼의 배경색에 의해 가려지면서 나타나는 현상입니다.
감사합니다.

답글 남기기