Class101 수업에 이런 질문이 달렸습니다.
안녕하세요, 강의 보면서 많은 도움을 받았습니다. 근데 강의 중에 많은 플러그인을 사용하셨는데, 사이트 성능이 느려질까 걱정이 되는데 그렇게 많은 것을 사용해도 괜찮을까요? 한 사이트당 플러그인 개수는 어느 정도가 적당한가요?
참 많은 분들이 하는 질문이고, 저도 초보 시절에 이런 질문을 가지고 있었죠. 그래서 검색을 해보면 10개 넘게는 하지 않는 게 좋다, 20개 넘게는 하지 않는 게 좋다 이런 식으로 개수로 간단하게 설명을 하는 경우를 보고는 합니다.
몇 개가 적당하냐고 하니까 너무 많이는 설치하지 않는 게 좋겠다는 느낌으로 그런 식의 답을 하고는 하는데, 엄밀히 말하면 아주 정확한 답은 아니죠.
물건을 몇 개나 담아야 가방이 무거워지나요?
개수와 무게의 관계로 생각을 해 보시면 됩니다. 플러그인을 얼마나 설치하면 사이트가 많이 무거워지는가? 이 질문을 “물건을 몇 개나 담아야 가방이 무거워지나요” 하는 질문으로 바꿔서 생각해 봅시다.
2L 생수는 2개만 담아도 가방이 무거워집니다. 그러나 USB는 20개를 담아도 가방이 무거워지지 않아요.
플러그인도 마찬가지입니다. 가벼운 플러그인은 100개를 설치해도 성능에 영향이 거의 없습니다. 무거운 플러그인은 1개만 설치해도 엄청 느려질 수 있습니다.
게다가 서버 성능이 좋거나 캐시를 잘 사용하면 무거운 플러그인이 있어도 사이트 성능에는 별 영향이 없을 수도 있습니다.
따라서 플러그인을 몇 개 설치하는 게 좋냐는 질문에 대한 정확한 대답은 “그런 건 없다”입니다.
각 플러그인이 얼마나 영향을 미치는지 측정해 분석을 해야 합니다. 테스트는 실서버에서 하는 것이 가장 정확하고요.
Code Profiler 플러그인

이 때 도움이 되는 것이 Code Profiler 플러그인입니다.
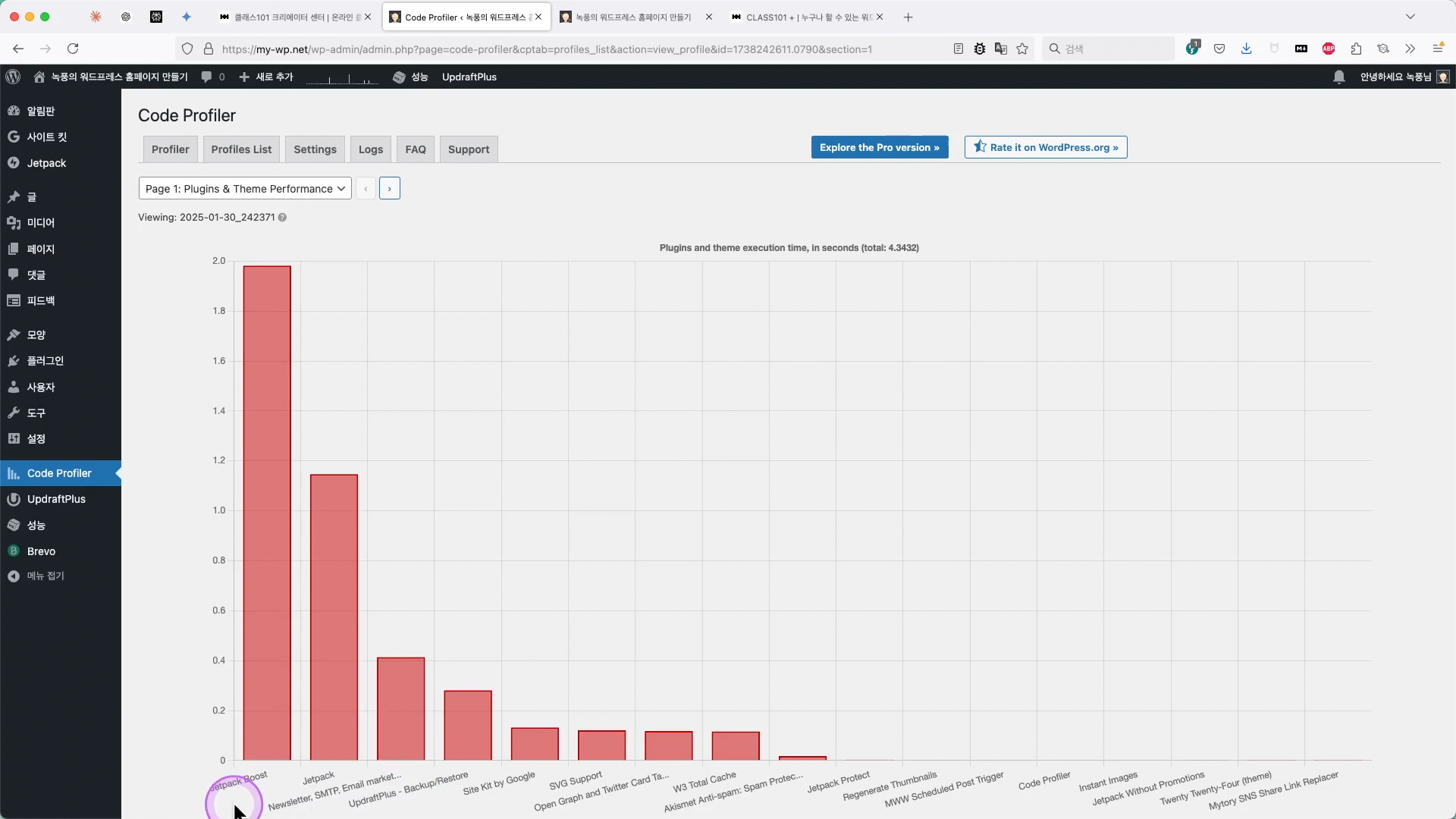
설치한 뒤 Start Profiling을 누르면 아래처럼 분석을 해 주지요.

위 그래프를 보면 총 4.3초가 걸렸고 젯팩 부스트가 2초나 걸린 것을 알 수 있습니다. 젯팩이 1.2초 정도를 잡아먹었고요.
그런데 사이트 로딩에 4.3초나 걸리지는 않습니다. 그래서 다시 한 번 테스트를 해 봤습니다.

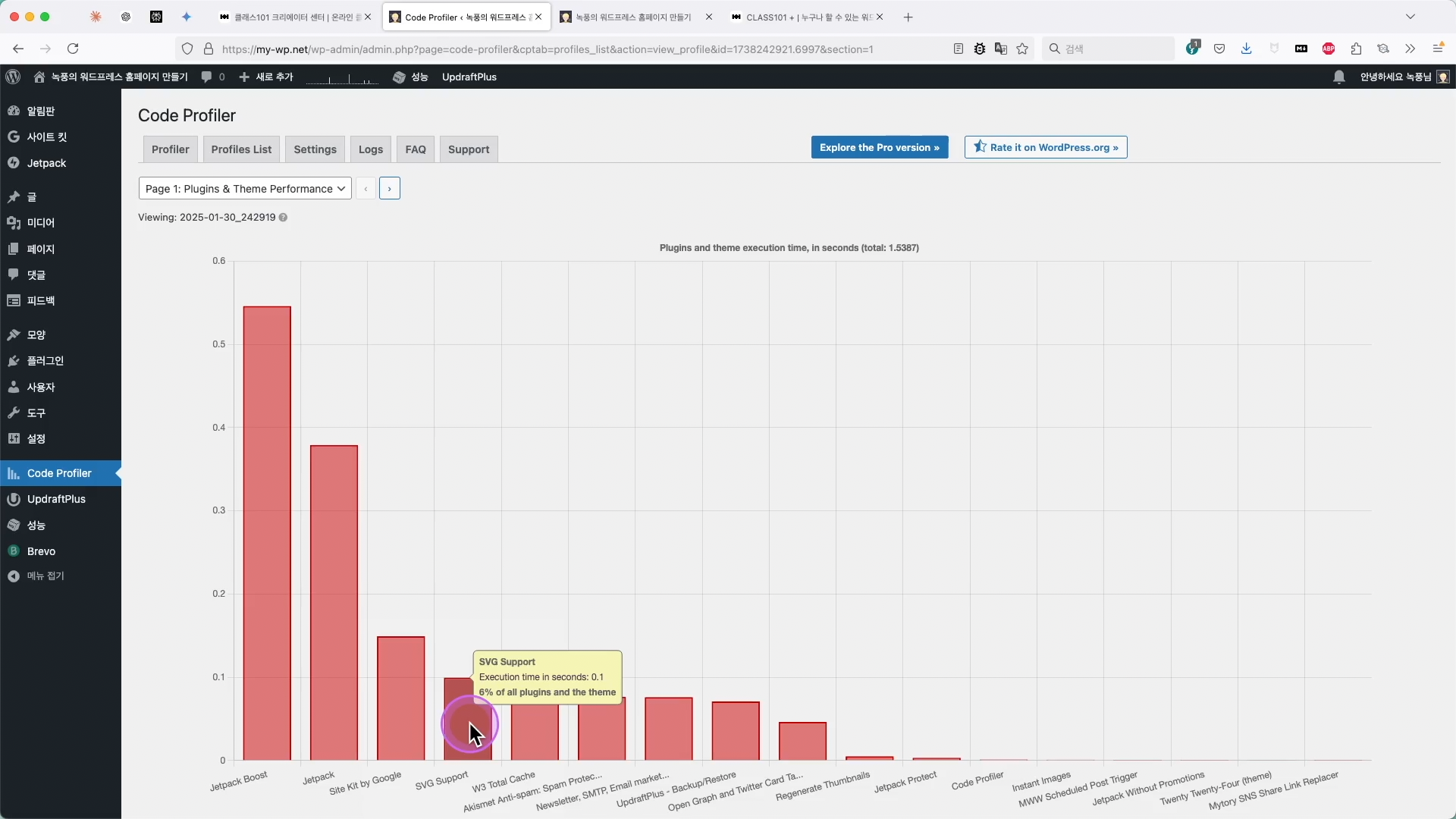
이번엔 1.5초가 걸렸고, 젯팩 부스트와 젯팩이 여전히 1, 2등입니다. 3등은 아까와 결과가 다르게 나왔습니다.
젯팩 부스트는 사이트 성능을 빠르게 해준다는 플러그인인데, 오히려 사이트 성능을 느리게 만들고 있었습니다. 아마도 제 서버의 성능이 좋지는 않아서 그런 것 같습니다. 이 플러그인은 삭제하도록 하죠.
그런데 위 이미지를 보면 SVG Support라는 플러그인도 0.1초가 나온 것을 볼 수 있습니다. 이 플러그인을 사용하는 이유는 단지 SVG 파일을 업로드하고 보여 주기 위해서인데, 0.1초는 좀 부담스럽습니다.
0.1초라고 하면 빠른 것 같지만 컴퓨터 세게에서 0.1초는 그리 빠른 게 아니거든요. 물론 아주 느린 것도 아닙니다. 좀 애매한 수치예요. 0.1초 걸리는 플러그인이 10개 있으면 1초나 되잖아요. 제 경우는 0.1초 내외로 걸리는 플러그인이 지금 3위부터 9위까지 7개 정도 있는 건데요. 조금 부담스럽습니다.
그래서 SVG Support 플러그인은 삭제하고 성능이 좋은 Safe SVG 플러그인으로 교체했습니다.
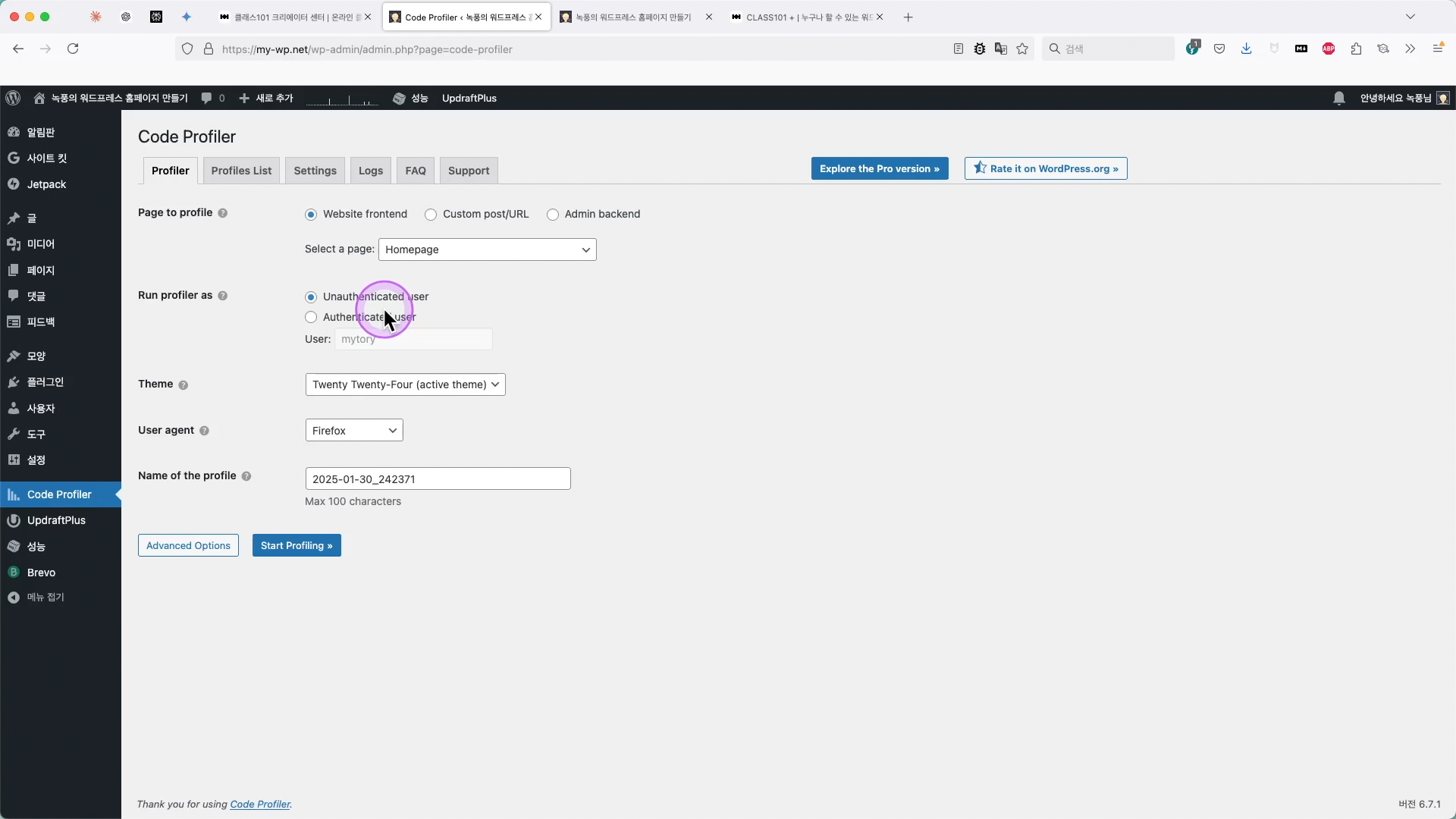
Profiler 설정
Start Profling을 하기 전에 설정을 하나 알아 두시면 좋은 것이 바로 Run Profiler as 항목입니다. 아래 마우스가 올라가 있는 부분에 있는 설정 항목이죠.

Unauthenticated user와 Authenticated user 둘 중 하나를 선택하게 돼 있는데요.
Unauthenticated user는 로그인하지 않은 사용자로 테스트해 본다는 것이고, Authenticated user는 로그인한 사용자로 테스트해 본다는 것입니다.
어떤 플러그인들은 로그인 여부에 따라 동작이 달라지기 때문입니다. 예컨대 W3 Total Cache 같은 플러그인 로그인하지 않은 일반 방문자에게는 엄청 빠르게 사이트를 보여 주지만 로그인한 사용자에게는 그렇지 않죠.
목적에 따라 설정하고 테스트해 보시면 되겠습니다.
정리
워드프레스 사이트에 플러그인은 몇 개까지가 적당한가? 개수로는 따져선 안 됩니다. 플러그인이 사이트에 가하는 부담에 따라 개별 플러그인을 평가하고 선택을 해야 하는 문제죠. 그래서 프로파일링을 해 보는 게 필요합니다.
평가가 중요한데요. 예컨대 좀 무거워도 유용성이 크면 써야 합니다.
사이트 성능은 플러그인으로만 좌우되는 것이 아닙니다. 서버 성능 문제도 있고, 개별 페이지에 사용한 이미지 용량도 큰 영향을 미칩니다.
이 글을 끝까지 읽으신 분이라면 다른 여러 요인도 꼼꼼히 따져서 사이트를 잘 운영하실 것 같습니다.
글 읽느라 수고하셨어요~ 감사합니다.

답글 남기기